安装过程中出现的错误
npm下载不了的问题
1 | $ npm config set proxy null |
插件的使用
定位到博客的位置,然后执行插件的安装代码,之后按照插件教程就好了。
文字阴影
格式:
设x,y,z为任意变量(其中px为像素)
text-shadow: x px y px z px rgb(0,0,0)/rgba(0,0,0,0)
a为水平方向的偏移量,支持负数
b为垂直方向的偏移量,支持负数
c为模糊程度,不支持负数
rgb为阴影颜色,对应三个数值(就是括号内部逗号分隔多少个数),具体数值可以查阅rgb表
rgba同为阴影颜色,对应四个数值,最后一个a数值代表alpha通道(说人话就是透明度的百分比),数值在0~1之间,超过1兼容,负数兼容
文字描边
-webkit-text-stroke: x px,#000 (-webkit-的写法是为了兼容浏览器)
x表示描边像素大小,#后面三个数表示颜色
边栏的删除
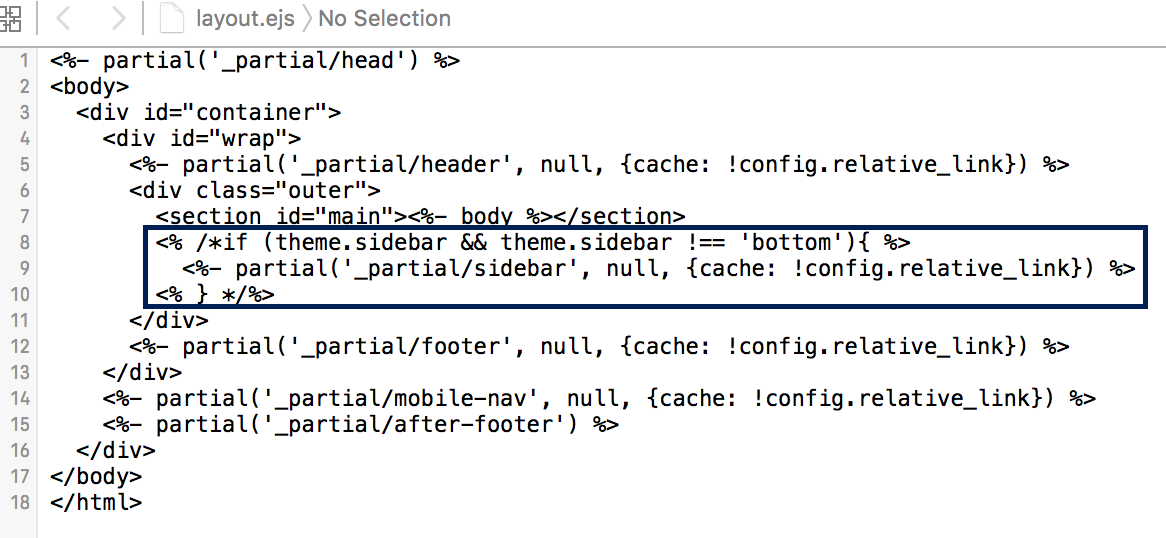
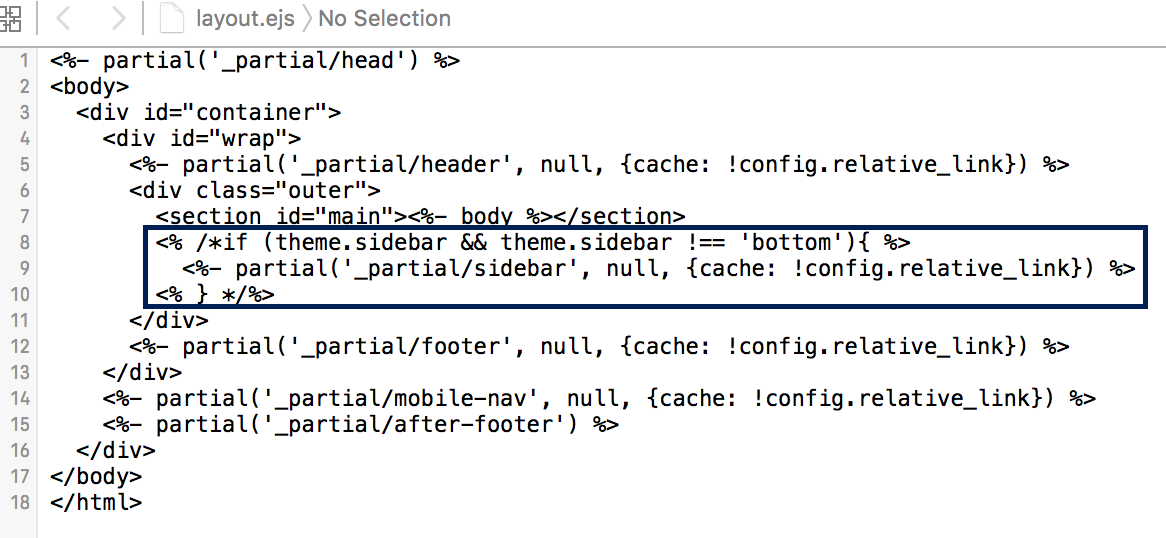
到博客的主题文件夹内,找到layout.ejs
/blog/themes/主题名字/layout/layout.ejs
修改其中的代码如下图所示

在 if 这一行的前面和后面分别加上注释符,将中间的内容无效化,边栏就不会加载出来了
附注:ejs的注释方法
1 | <% /* |
删除之后若想要居中排版
到主题文件夹下,找到 主题名字/source/_variables.styl (附注,可能不同主题的名字不一样)
修改里面的 //layout 中的 main-column 和 sidebar-column的数值,sidebar-column 数值为0,main-column 数值自由斟酌。
插入图片
在\hexo\source目录下新建文件夹(这里以images为例),在文件夹内放置图片(这里以image01.png为例),然后在_post文件夹内找到要添加图片的文章.md,编辑文章的时候,在想要添加图片的位置加入以下代码:1

附注:方括号内可以添加注释,添加完后注释会显示在图片底部,图片不要直接拖进来,在markdown编辑器中无法通过相对路径预览图片。
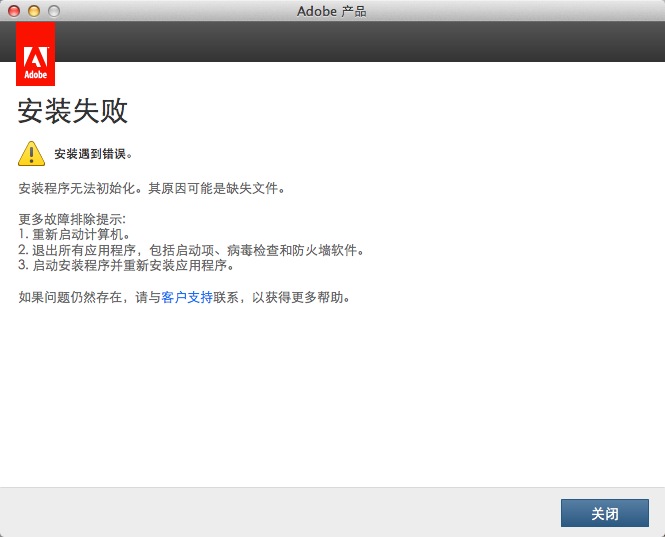
Adobe安装时出现错误

MAC:
进入/Library/Application Support/Adobe/caps目录,将caps文件夹内后缀为.db的文件全部删除,或者将整个文件夹删除
WIN:
C:\Program Files\Common Files\Adobe\caps,C为系统盘路径,视你的系统而定.
删除该目录下的所有(.db)文件后重新安装。
C:\Program Files\Common Files\Adobe\backup
C:\Program Files (x86)\Common Files\Adobe\caps
C:\Program Files\Common Files\Adobe\caps
类似Media_db.db
博客内部的分享按钮
原生分享的修改
在themes\landscape\source\js\script.js中,57行下面的四个链接就是 Facebook 等社交网站的分享链接。将其替换或添加如下代码,即可实现分享到国内社交网站:
1 | '<a href="http://service.weibo.com/share/share.php?&title=说点什么吧&language=zh_cn&url=' + encodedUrl + '" class="article-share-sina" target="_blank" title="微博"></a>', |
同时,还需要替换图标。本主题使用 Font Awesome 来显示图标,但内置的 Font Awesome 版本较旧,无法显示 QQ、微信等图标,所以,需要下载最新版 Font Awesome,替换掉 themes\landscape\source\css\fonts 中相关文件,并在themes\landscape\source\css_variables.styl中27行的 font-icon-version 修改为最新的 Font Awesome 版本号。
然后,在 themes\landscape\source\css_partial\article.styl 中,找到四段以 .article-share-*开头的代码(273行起),添加如下内容(一定要注意格式,可以参照article.styl内部的格式):1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31.article-share-sina
@extend $article-share-link
&:before
content: "\f18a"
&:hover
background: color-sina
text-shadow: 0 1px darken(color-sina, 20%)
.article-share-qq
@extend $article-share-link
&:before
content: "\f1d6"
&:hover
background: color-qq
text-shadow: 0 1px darken(color-qq, 20%)
.article-share-renren
@extend $article-share-link
&:before
content: "\f18b"
&:hover
background: color-renren
text-shadow: 0 1px darken(color-renren, 20%)
.article-share-wechat
@extend $article-share-link
&:before
content: "\f1d7"
&:hover
background: color-wechat
text-shadow: 0 1px darken(color-wechat, 20%)
最后,找到 themes\landscape\source\css_variables.styl 中 Colors 部分(16行),最后四行分别为社交网站图标的背景色,可根据这些网站的主题色修改。
1 | color-sina = #ff8140 |
RSS
定位到博客文件夹下
1 | npm install hexo-generator-feed --save |
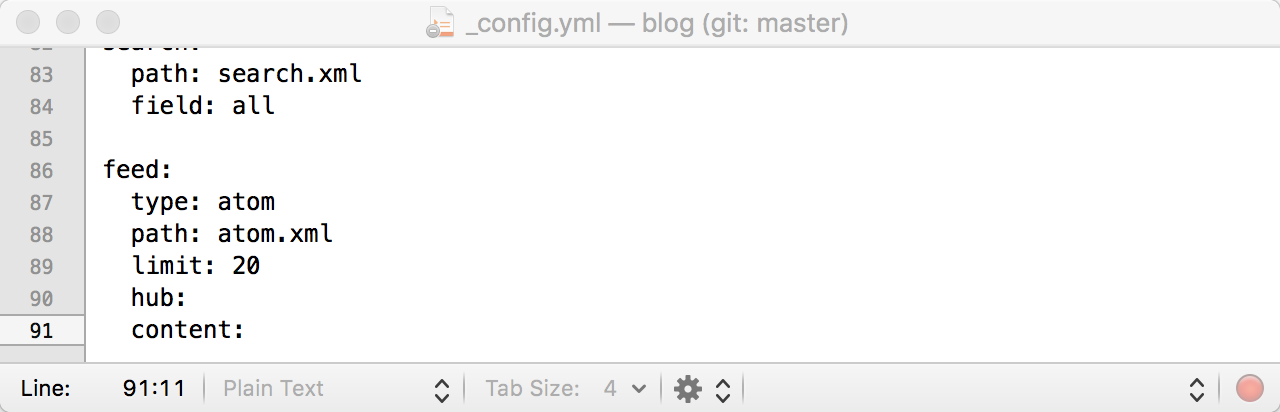
之后在根目录(不是在主题那个)下的_config.yml下修改
1 | feed: |

最后hexo g(生成)一下,这个很重要,不然无法生成atom.xml文件
然后开启hexo,就能用订阅功能了
MAC开启任何来源
打开终端,输入以下代码,回车,然后再输入登录密码(不显示,输入完回车即可)
1 | sudo spctl --master-disable |